welcome to
Media Technology: Web Technology 2015
lecturer:
Staas de Jong
▴ ▾ 1. Motivation
• Now and into the foreseeable future, realizing new possibilities through technology may often involve the Internet – as a crucial infrastructure. Here, as with other computer-based endeavours, really to build new things will almost inevitably mean: to program. But where to start, and how to keep going?
• Web Technology addresses this question – but not by requiring the completion of specific programming assignments: The student is expected to already have picked up programming skills elsewhere.
• Instead, the student is first introduced to a tightly integrated set of fundamental subjects. This is coupled to enough concrete knowledge to be able to start building things her- or himself. A key goal here is to ensure that all students obtain a shared level of understanding, regardless of their prior (lack of) experience with web technologies.
• The same approach is then applied to a few more advanced lecture subjects, and then to a further range of contemporary web technologies chosen by the students themselves. The emphasis here is on active research that is (1) driven by an attitude eager to build new things; and (2) based on careful evaluation with an open, scientific mindset.
▴ ▾ 2. Practical overview
• Level: Web Technology is part of the curriculum of the Media Technology MSc programme at Leiden University.
• Structure: The course consists of eight lecture sessions. Students form groups of three to report on a web technology of choice. The course is concluded by an exam covering the accumulated lecture sheets and study material.
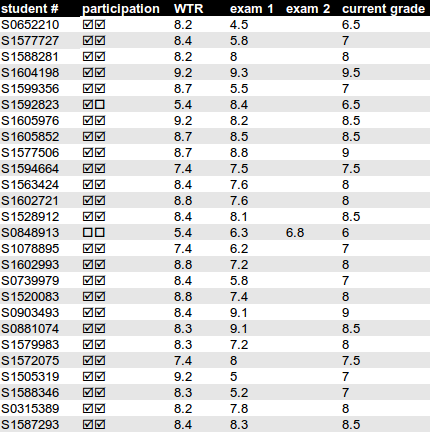
• Grading: The final grade usually is computed simply as (0.5 * grade-for-reporting + 0.5 * grade-for-exam). This may be lowered if an individual's attendance and participation were lacking. Points may also be added, for excellent work.
▴ ▾ 3. Lectures & presentations
Attendance is mandatory, especially at student presentations.
Lecture 1: Start-up
- Lecture sheets:
Lecture 1.
-
Repository of
selected previous student Web Technology Reports.
- Web Technology Report template.
Lecture 2: The Internet: TCP/IP (part 1)
- Lecture sheets: Lecture 2a and Lecture 2b.
- Background material:
- The introductory video "Warriors of the net: The movie".
- Required reading:
- From
Chapter 1
of the fourth edition of
Computer Networks by Andrew Tanenbaum (VU Amsterdam):
- Section 1.2.1: Local Area Networks.
- Section 1.2.4: Wireless networks.
- Section 1.2.6: Internetworks.
- Section 1.3.1: Protocol hierarchies.
- From
Chapter 1
of the fourth edition of
Computer Networks by Andrew Tanenbaum (VU Amsterdam):
Lecture 3: The Internet: TCP/IP (part 2)
- Lecture sheets: Lecture 3a and Lecture 3b.
- Required reading:
- From
Chapter 1
of the fourth edition of
Computer Networks by Andrew Tanenbaum (VU Amsterdam):
- Section 1.5.1: The Internet.
- From Gary Kessler's
"Overview of TCP/IP and the Internet":
- Section 3.3.2: TCP.
- From Ron Aitchison's
"DNS for rocket scientists":
- Section 2.1: A brief history of name servers.
- Lawrence Abrams' DNS example.
- From
Chapter 1
of the fourth edition of
Computer Networks by Andrew Tanenbaum (VU Amsterdam):
Lecture 4: The World Wide Web: HTTP & HTML
- Lecture sheets: Lecture 4a and Lecture 4b.
- Required reading:
- The sections Home, Introduction, Editors, Basic, Elements, and Attributes from the W3Schools HTML Tutorial.
- From Clinton Wong's
Web Client Programming with Perl:
-
Chapter 2
Demystifying the browser,
subsections (in full):
- "Behind the scenes of a simple document";
- "Behind the scenes of an HTML form";
- "Structure of HTTP transactions".
- Chapter 3 Learning HTTP, subsections:
- "Structure of an HTTP transaction";
- "Client request methods" up to and including "File uploads with POST";
- "Versions of HTTP" except "Proxies";
- "Cookies".
-
Chapter 2
Demystifying the browser,
subsections (in full):
- Background material:
- Wired Magazine: The Web is dead. Long live the Internet.
- Tim Berners-Lee: Long live the Web.
Lecture 5: Client/server programming: JavaScript & PHP
- Lecture sheets: Lecture 5a and Lecture 5b.
- Required reading:
- From David Flanagan's
JavaScript: The Definitive Guide (sixth edition):
- Section 1.1: "Core JavaScript";
- Section 1.2: "Client-side JavaScript", except the jQuery debug() example, and example 1.2.1.
- From Kevin Yank's PHP & MySQL: Novice to ninja:
- Excerpt from Chapter 3: Introducing PHP.
- From
Gayanath Jayarathne's
PHPKnowHow:
- Comments, Variables and constants, and Operators (up to "Ternary Operator");
- Usage of quote signs;
- Arrays and Working with user-provided GET and POST form data.
- From David Flanagan's
JavaScript: The Definitive Guide (sixth edition):
- Background material:
- W3School's JavaScript Tutorial and JavaScript HTML DOM Tutorial.
- From Gayanath Jayarathne's PHPKnowHow:
- Conditional execution: if-else & switch-case;
- Looped execution: while & for.
- W3School's PHP Tutorial and PHP.net's PHP Manual.
Lecture 6: Encrypted and anonymous communication (part 1)
- Lecture sheets: Lecture 6a and Lecture 6b (the explanation of Diffie-Hellman is part of the background material).
- Required reading:
- Background and further material:
- Washington Post articles on mass location tracking by the NSA: here and here.
- NSA white paper Summary of DNR and DNI co-travel analytics.
- Video by Brit Cruise with alternative explanations of the Diffie-Hellman key exchange.
Lecture 7: Encrypted and anonymous communication (part 2)
and
Web Technology Reports 1 - 4
Attendance is mandatory, especially at student presentations.
- Lecture sheets: Lecture 7.
- Background and further material:
- Tor Project's Tor: overview and Stem library.
- Ars Technica article on browser and device fingerprinting.
- Web Technology Report presentations schedule.
Wednesday June 3, 10:00 ▴
Lecture 8: Web Technology Reports 5 - 9
Attendance is mandatory, especially at student presentations.
This lecture is followed by a question hour.
- Web Technology Report presentations schedule.
- Deadline for hand-in by email of all Web Technology Reports: June 12.
▴ ▾ 4. Exam
Exam:
Wednesday June 17, 14:00 - 17:00.
Retake:
Wednesday August 26, 14:00 - 17:00.
All material to be studied for the exam can be readily found in Section 3, above.
It consists of all lecture sheets, plus everything else that is marked as "required reading".
Please note the color of links:
links which have not yet turned from orange to green
may indicate material
you still need to look at.
Also, when studying for the exam,
it might be helpful to print this page,
and manually mark the open bullets ° as closed • ,
to easily keep track of your progress.
▴ 5. Grading